wordpressを使用するにあたって画像を入れたいなと思う事があるかと思います。
画像を入れる事でブログも華やかになりますしね。
そこで今回はwordpressに画像を挿入する方法をご紹介していきたいと思います。
固定ページに画像を挿入する方法
まず、挿入したい画像をあらかじめデスクトップ等に用意しておいて下さいね。
サイズは挿入してからでも調整出来ます。
何度も挿入しているうちに徐々に画像サイズと実際にイメージが繋がってくるようになってくると思います。
保存した固定ページを開きましょう
あらかじめ練習用に固定ページの中にテストページを作っておきましょう。
wordpressのダッシュボードにログインし、左メニュー【固定ページ】をクリックし【テストページ】を開きます。

記事に画像を挿入してみよう
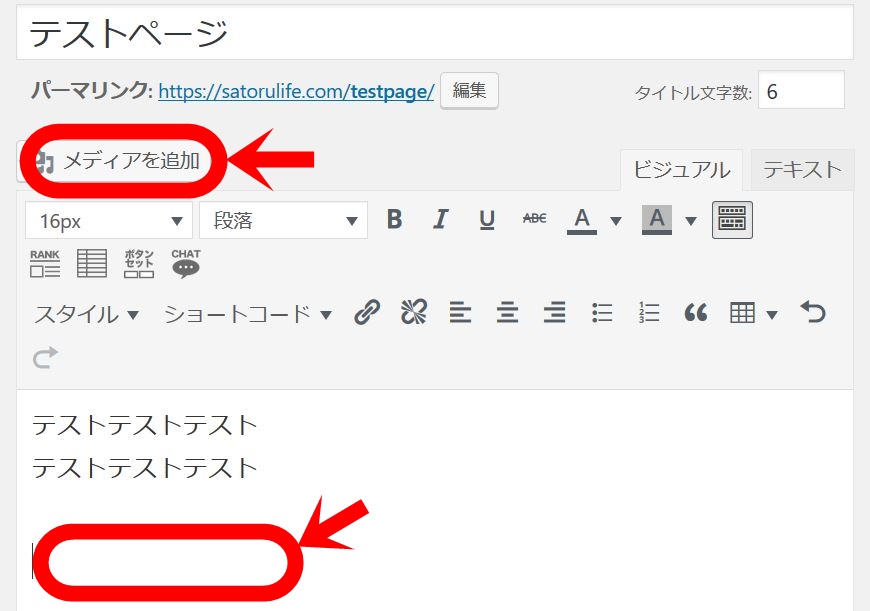
赤枠部分に画像を挿入したいと思います。
【メディアを追加】をクリックしましょう。

画面が切り替わったら【ファイルをアップロード】をクリックするか、画像の通りに【アップロードするファイルをドロップ】します。

【ファイルをアップロードする】をクリックすると、
ファイルを選択する画面が表示されますので
- 画像の保存場所をクリック
- 挿入したい画像をクリックして選択
- 【開く】をクリック

画像フォルダを開いて、

画像をクリックします。
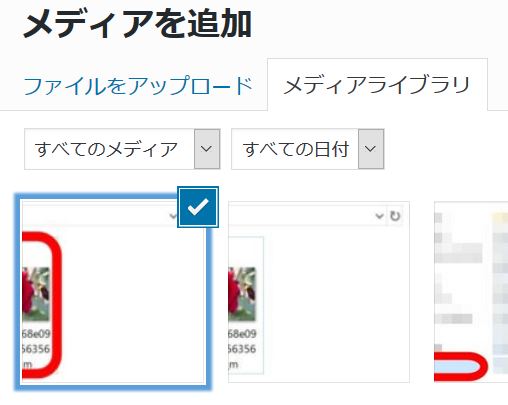
メディアライブラリに画像が追加されています。
挿入したい画像をクリックすると下部のようになります。

選択した画像が青枠で選択されています。画像の右側に画像の情報が表示されます。
- 【代替テキスト】→その画像を表す言葉を入力
- 【配置】→右寄せ・中央・左寄せなどを選択
- 【リンク先】→【なし】を選択
- 【サイズ】→記事に合わせて画像サイズを選択
- 【固定ページ挿入】をクリック
記事に画像が挿入されている事を確認して下さいね。
画像が入ると印象が変わりますよね。
編集画面に戻り、写真をクリックすると写真の上にツールバーと、角に小さな四角が表示されます。
- 【×】をクリックすると画像を削除する事が出来ます。
- 小さな四角をドラックする事で画像のサイズを調整する事が出来ます。
ドラックし画像を調整すると下部のように小さくしたり逆に大きくしたり出来ます。
大きくする事も出来るとご紹介しましたが、あまり拡大しすぎると画像が荒くなってしまいますので、プレビューで確認しながら調整しましょうね。
まとめ
- 固定ページに画像を挿入する方法
・固定ページでテストページを作成する
・記事に画像を挿入しよう
今回は記事に画像を挿入する方法をご紹介しました。
難しい方法ではないのであなたのブログにもじゃんじゃん画像を挿入に華やかにしましょう。
尚、挿入する画像ですが、フリー画像かあなたが自分で撮影した画像にして下さいね。
フリー画像以外にしてしまうと著作権違反になってしまいますのでご注意下さい。
ネットビジネスで本当に稼げる方法をお伝えします!





